Background
Project Duration: 1 Month
Software Used: Axure RP8, Illustrator, Photoshop, Prototyping on Paper
For this brief, I was tasked with creating an app to help people save money. Savr is designed to help people start saving, and to help existing savers manage their savings goals. Some of its key features include:
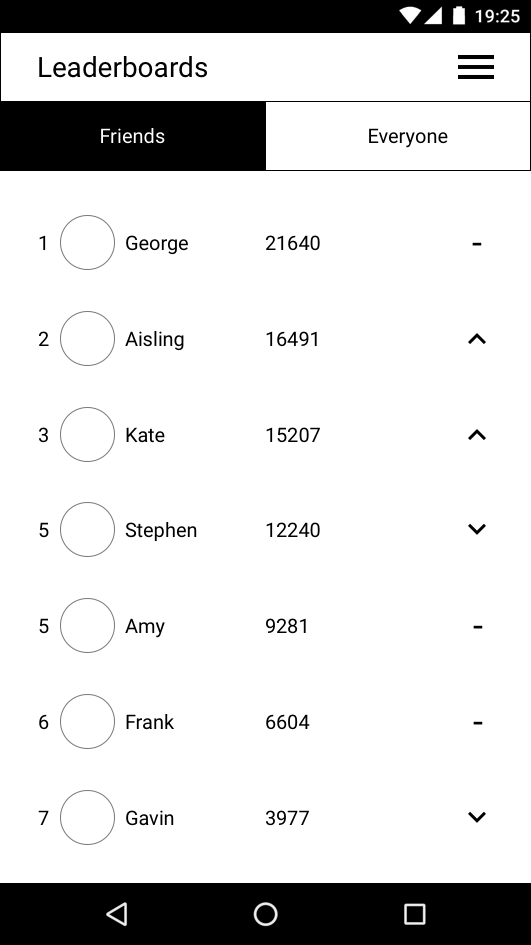
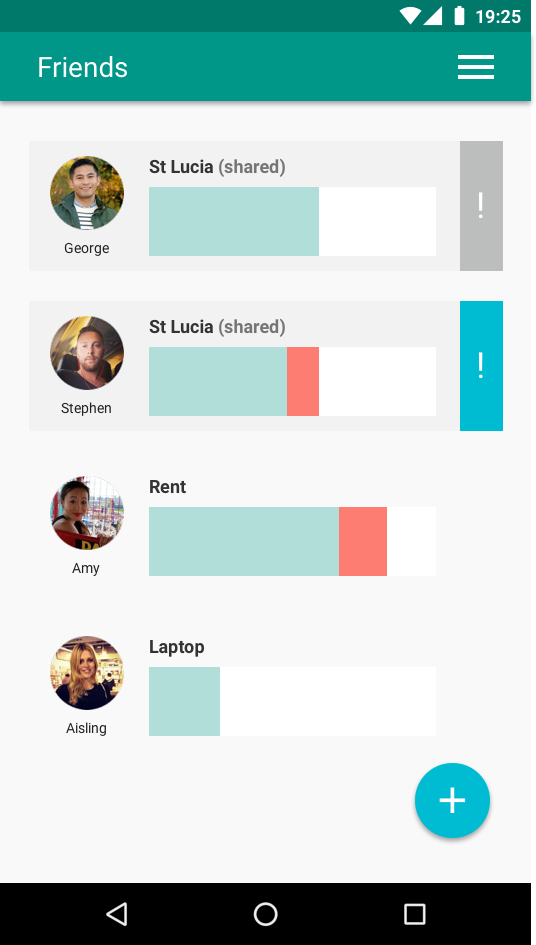
- Making saving social – save with friends or try to get on the leaderboards!
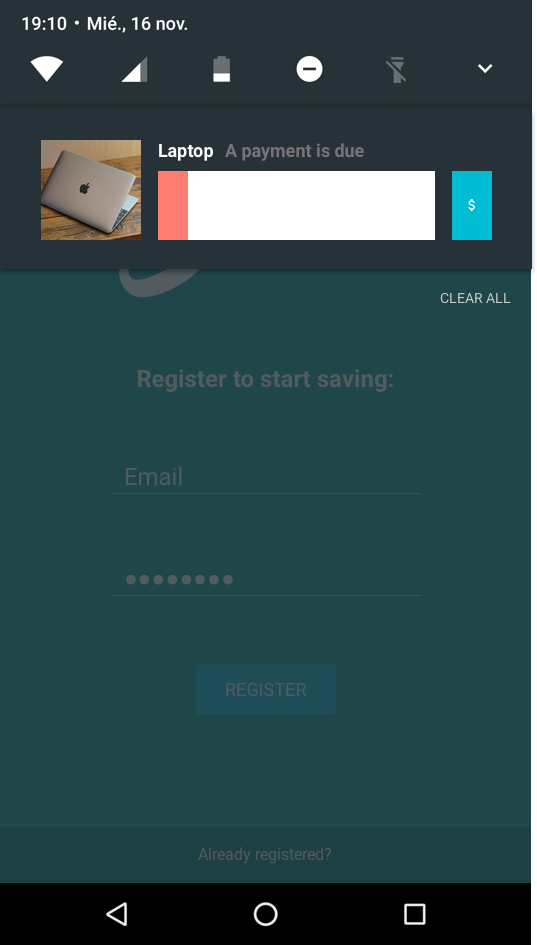
- Reminders not to spend based on physical context.
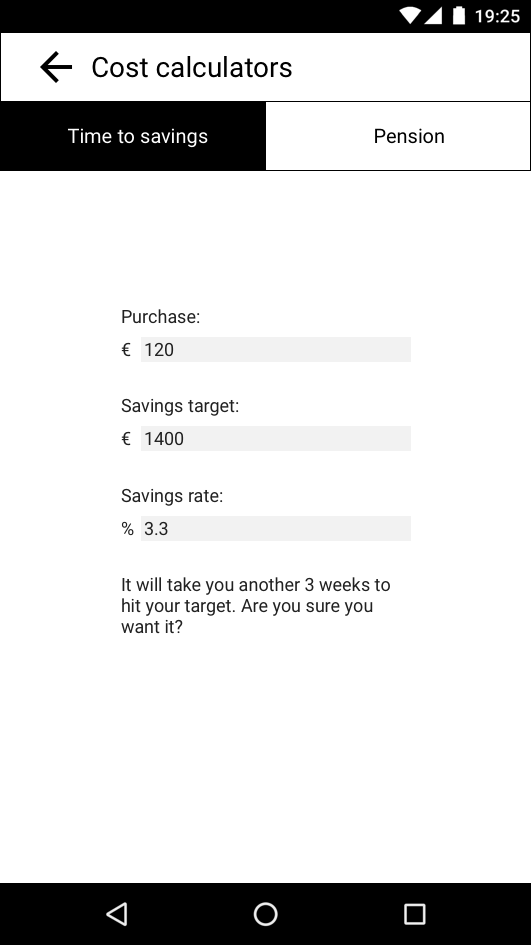
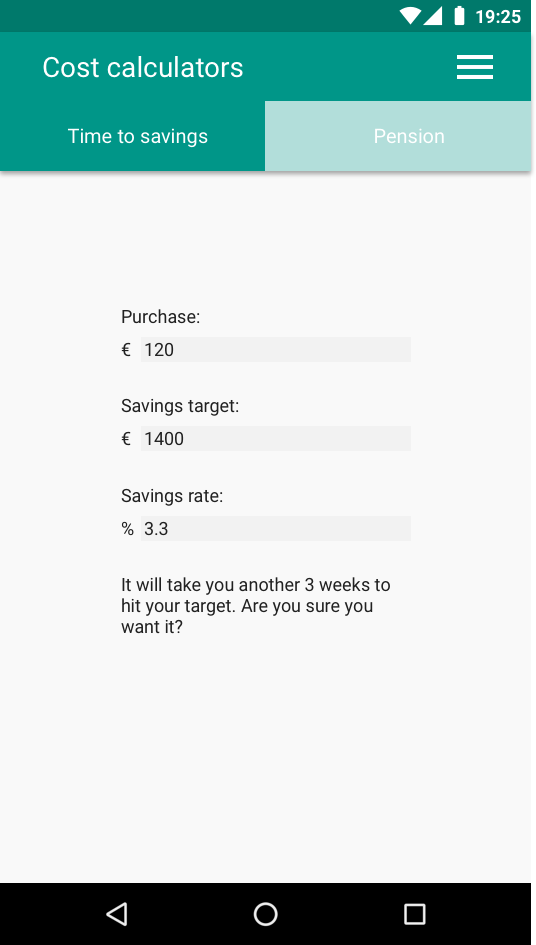
- An opportunity cost calculator to quickly view how much longer a target will take to meet, or how much a pension will be reduced by after making a purchase.
The brief was broken down into two stages: a two week group phase for initial research, followed by another two week individual phase for further research, and developing prototypes.
Initial Research
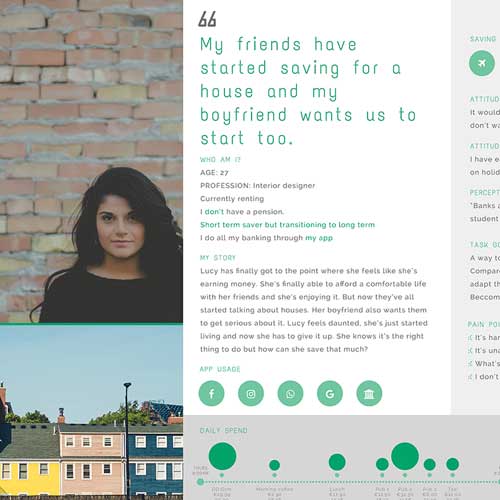
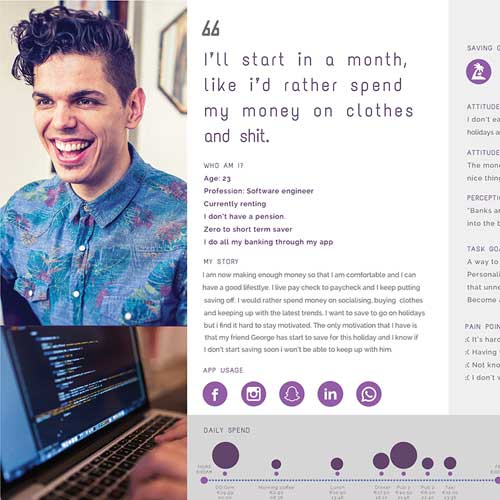
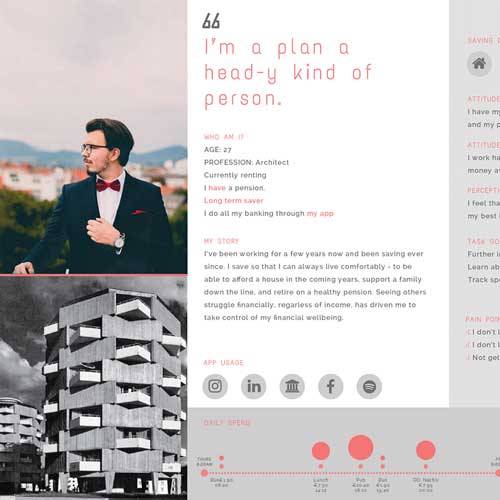
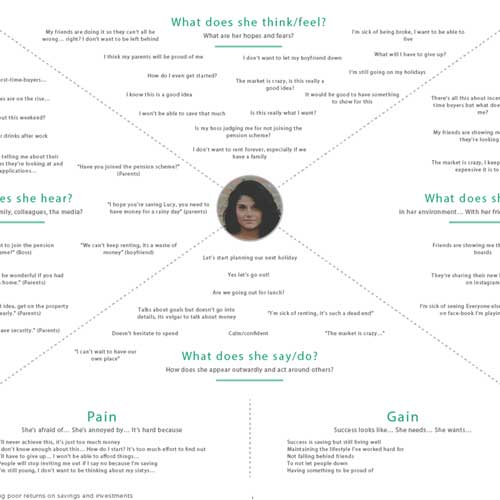
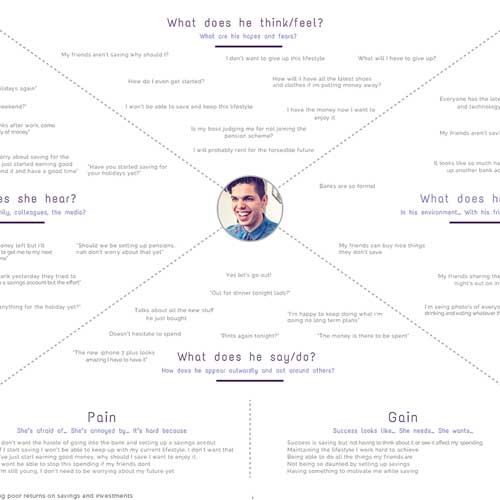
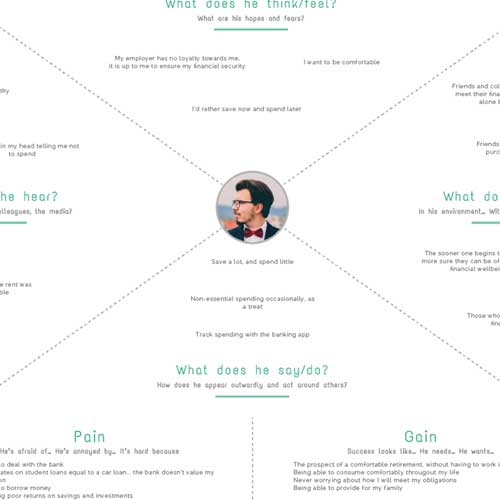
My team and I began by researching our user group, millennials, through secondary sources, and forming assumptions about their behaviour. We then conducted a series of interviews to validate and modify these assumptions, and based off of our findings we created personas and empathy maps for three different user types:
Lucy, the short-term saver; Frank, the non-saver; and, Andrew, the long-term saver.
I defined the problems this target user group faces as:
- Lacking strong incentives to save, especially when faced with spending opportunities.
- Unaware of the value of saving over the long term.
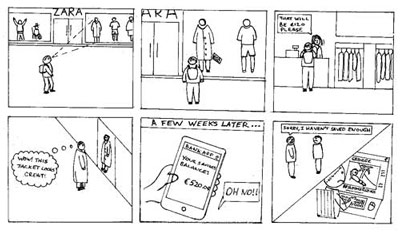
Storyboarding
I created storyboards to demonstrate a typical use case and present it to some of the target users I had previously interviewed. I found that storyboarding was effective in generating the right changes by involving the users, and the scenario was revised based on user feedback.
Further Research, Ideation & Paper Prototype
With an idea of what content the app should feature, I performed open and closed card sorts with target users to determine the informational hierarchy and appropriate sections within the app. Thanks to the card sorting, new content to be included in the app was also determined at this stage (a savings leaderboard and an option to opt out of a savings goal). The card sort activities stimulated conversation about the app and helped shape its final form. The changes from the card sorting are reflected in the site maps.
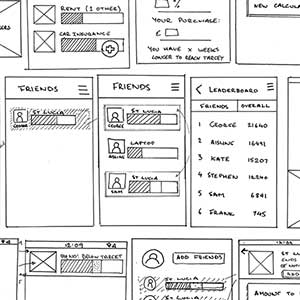
Armed with this new knowledge, I began sketching my ideas for the app interface and then created a paper wireframe which I tested with users on the Prototyping on Paper (PoP) app.
Digital Wireframe
Iterating from the paper prototype (one change was the location of the calculator feature in the app), I created an interactive digital wireframe which was again tested with target users.
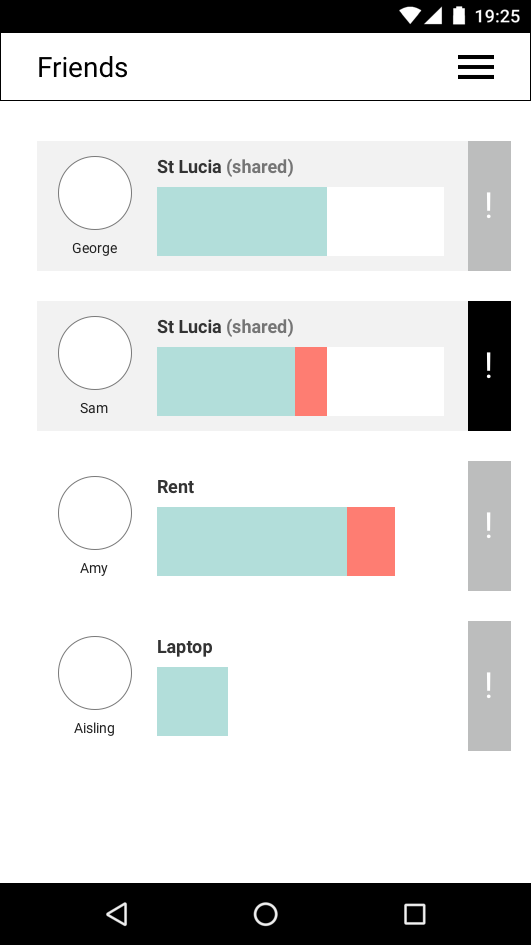
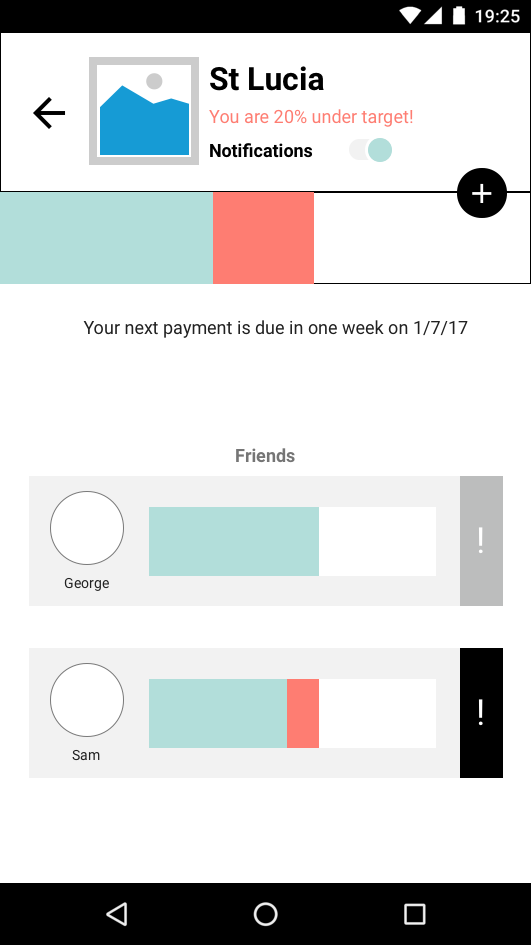
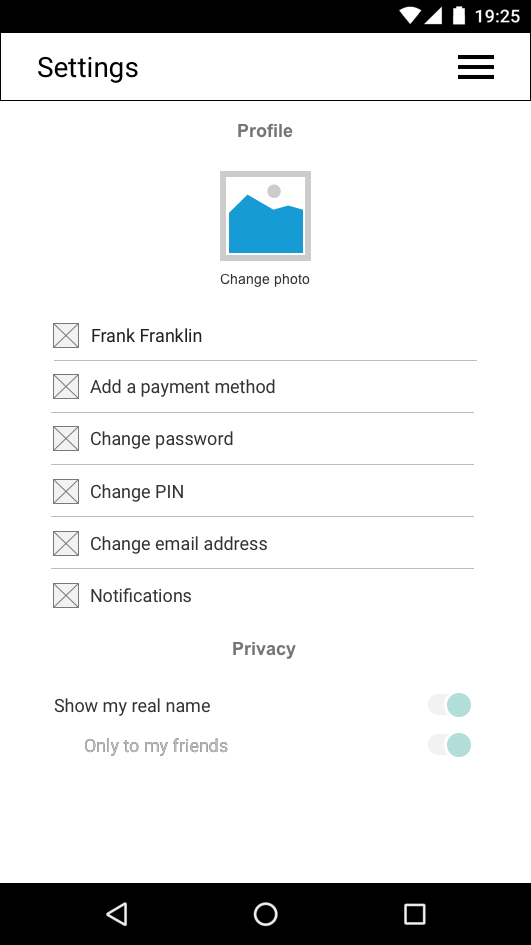
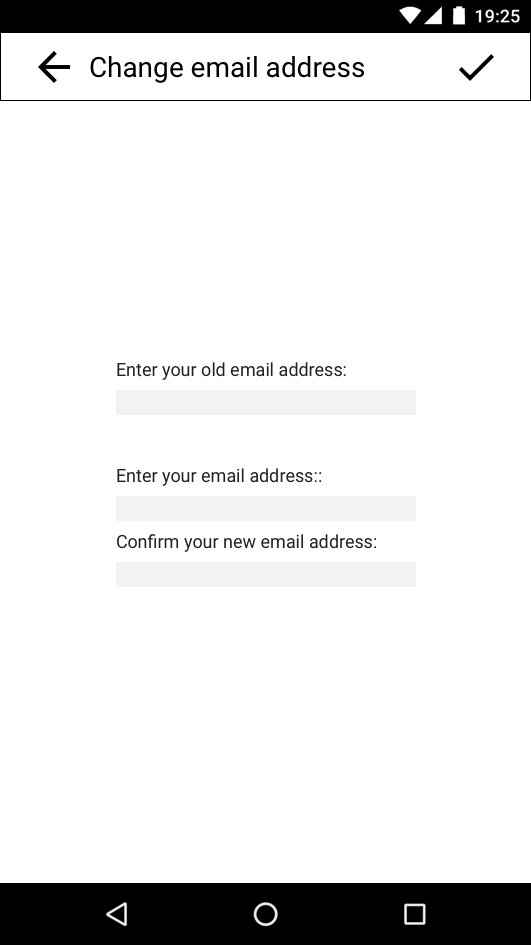
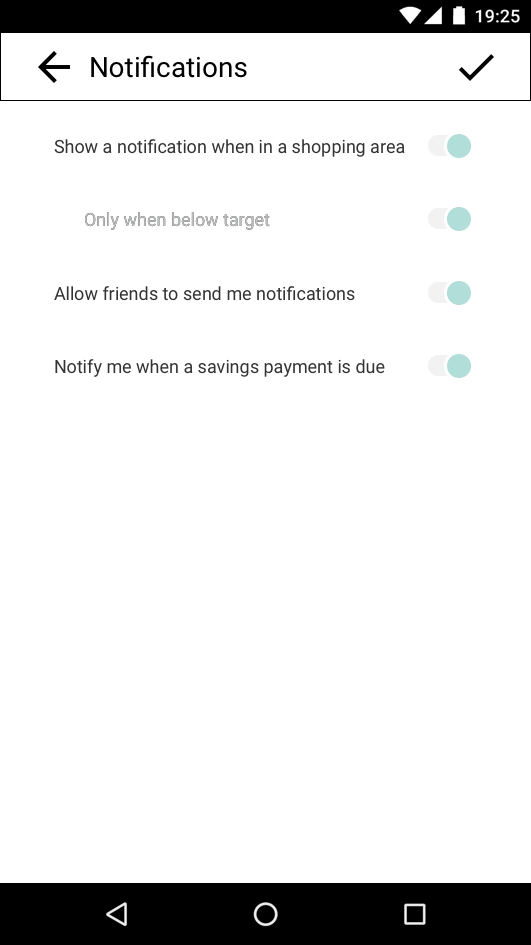
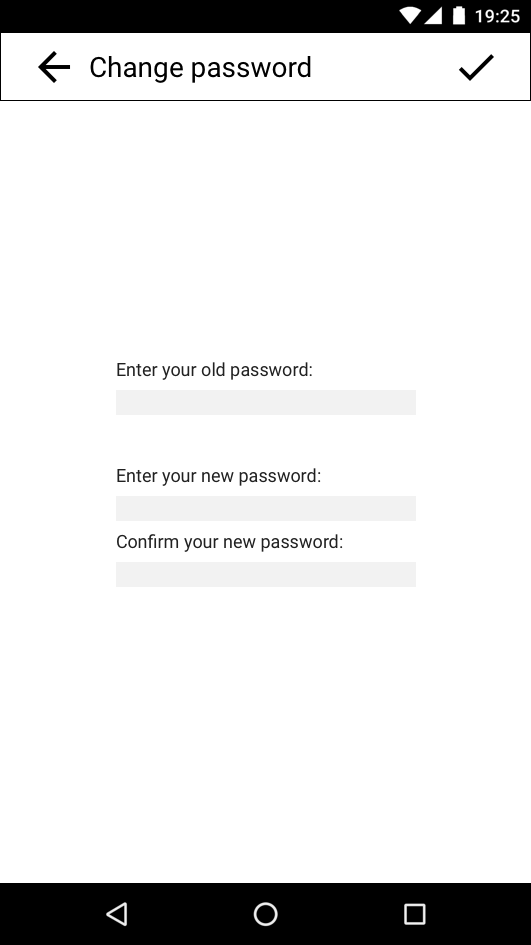
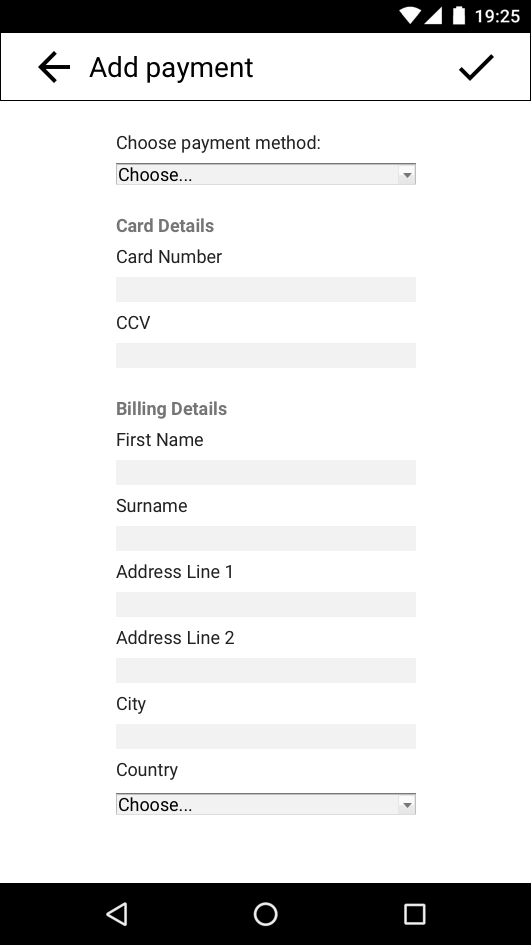
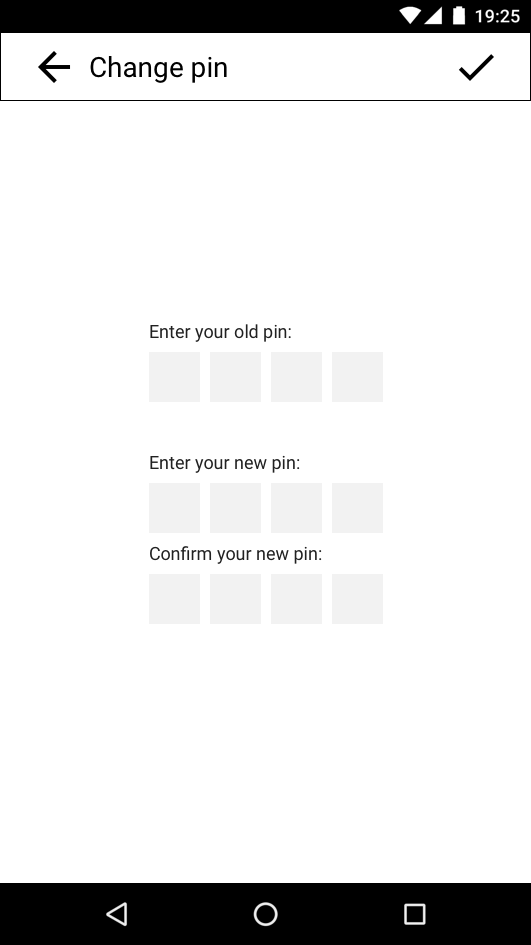
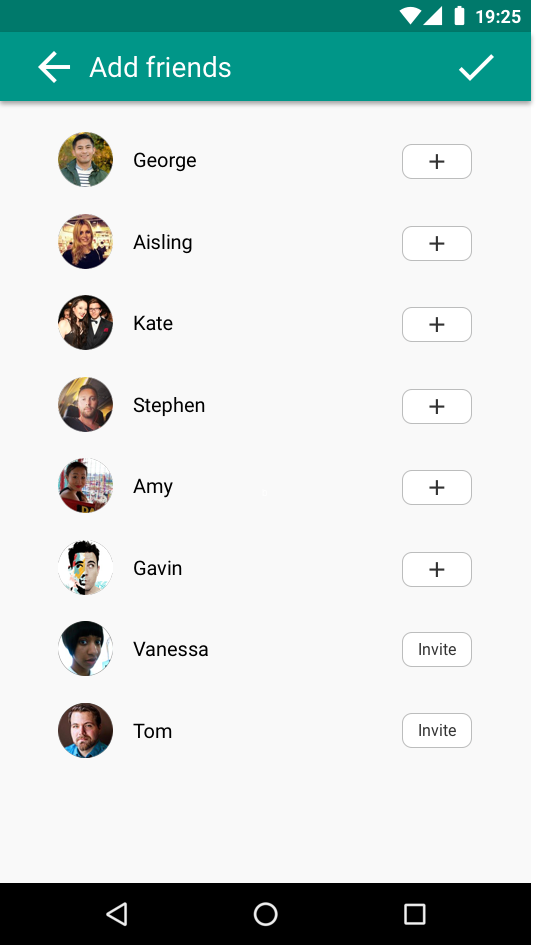
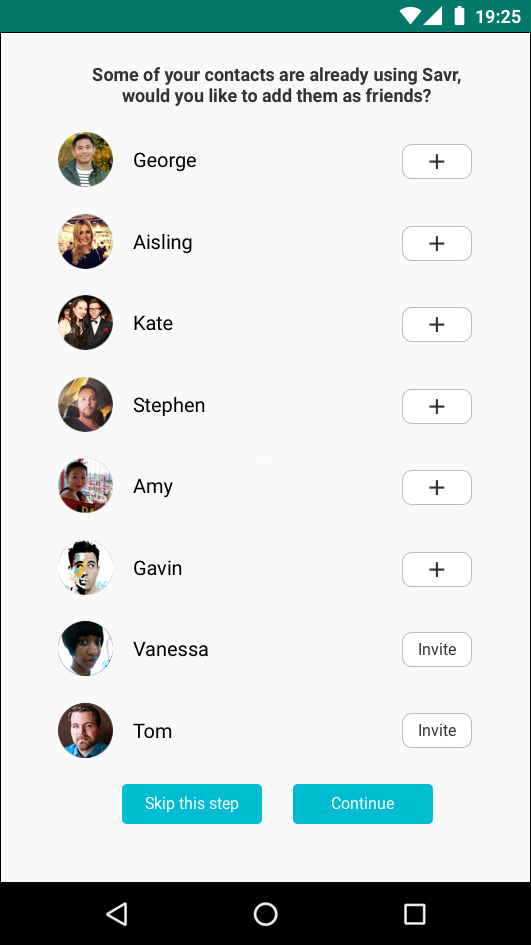
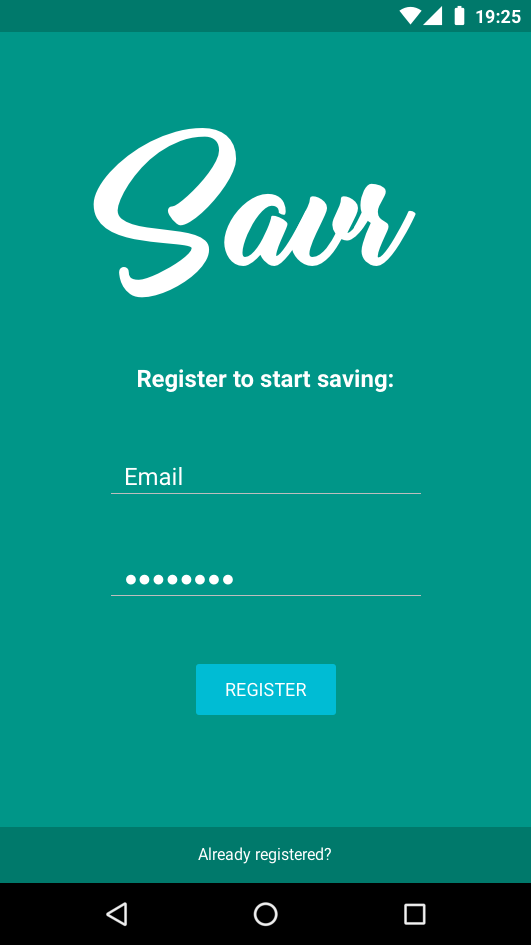
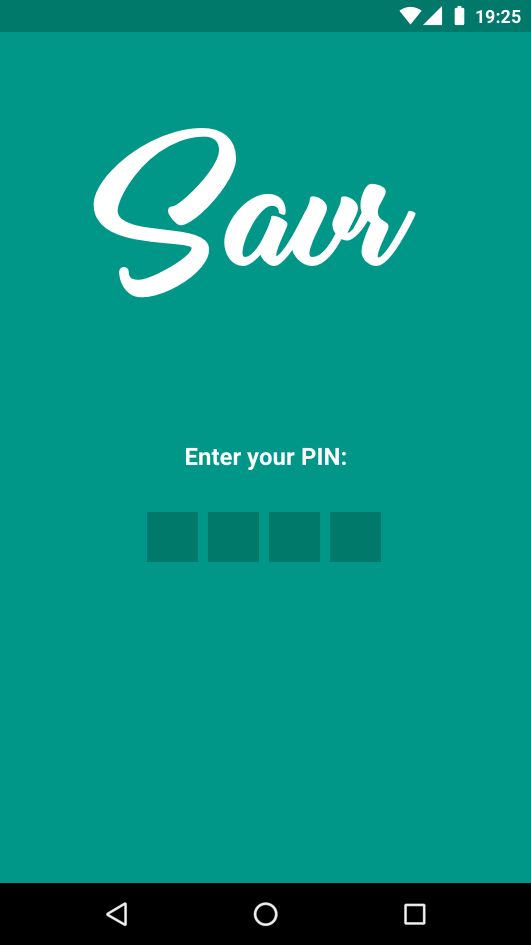
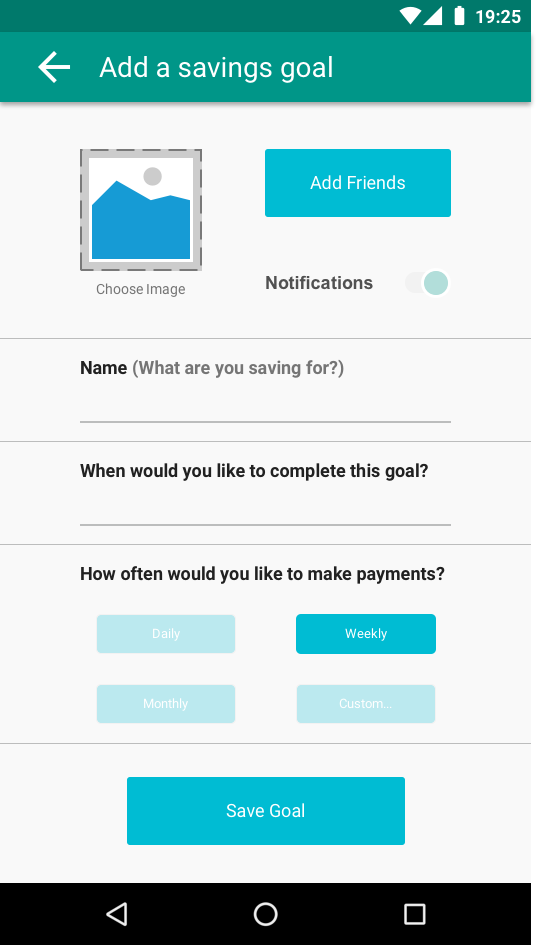
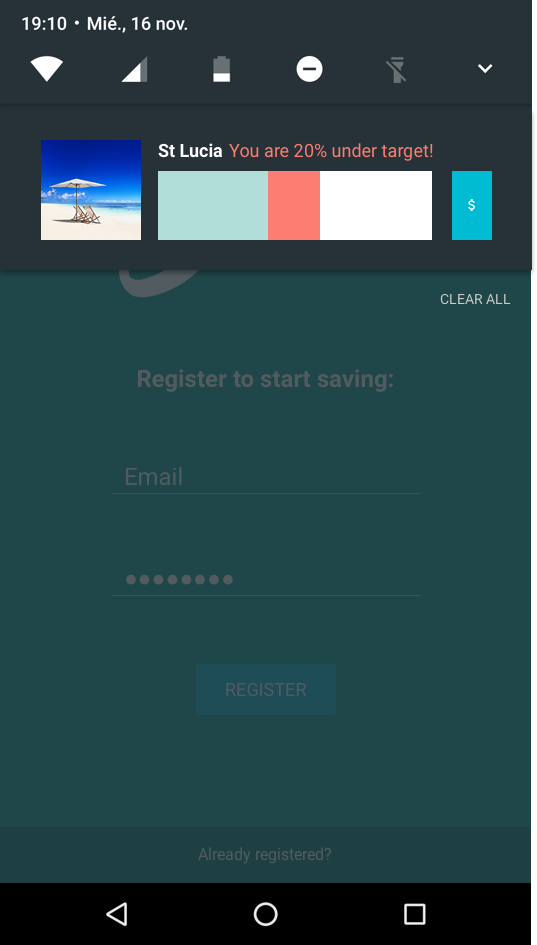
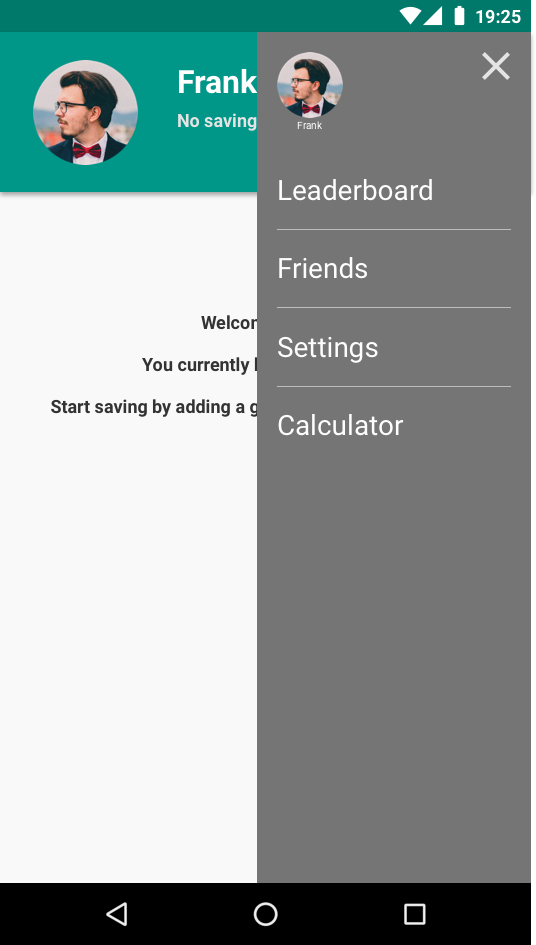
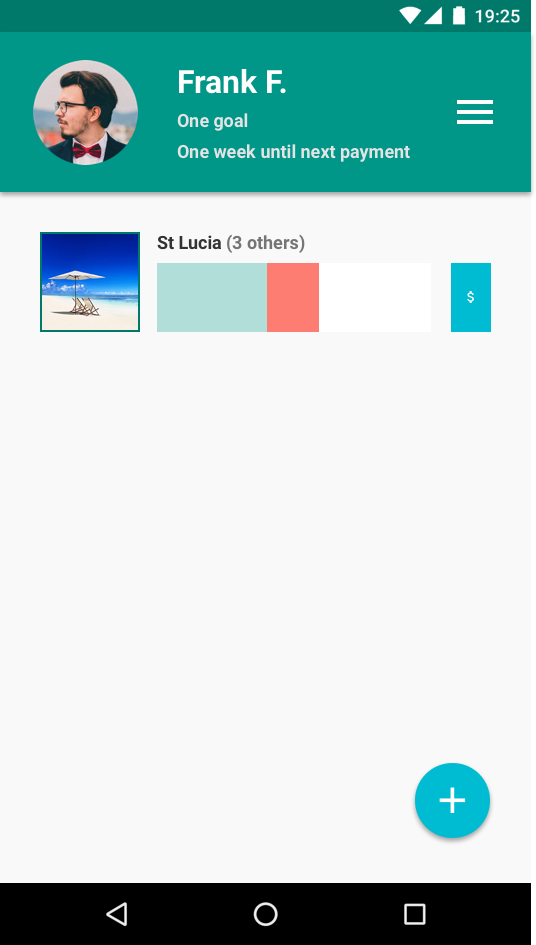
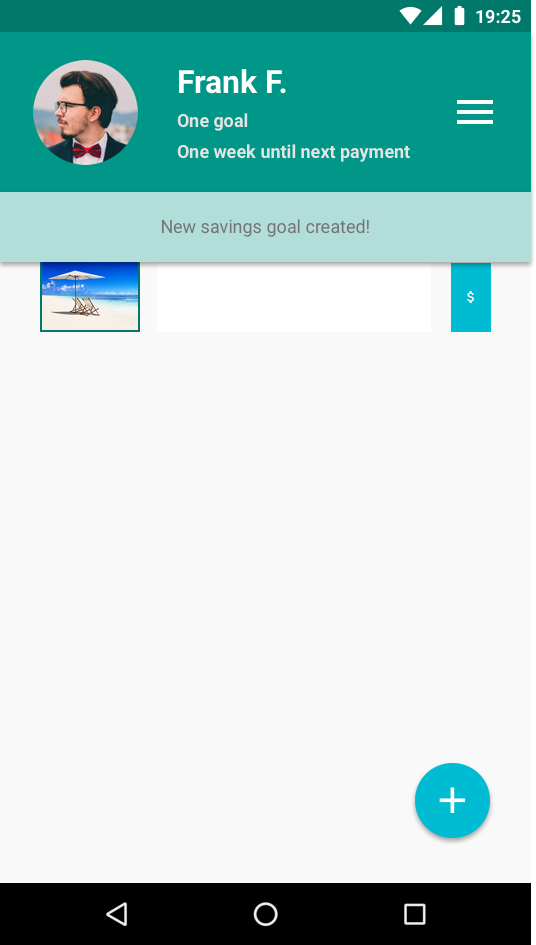
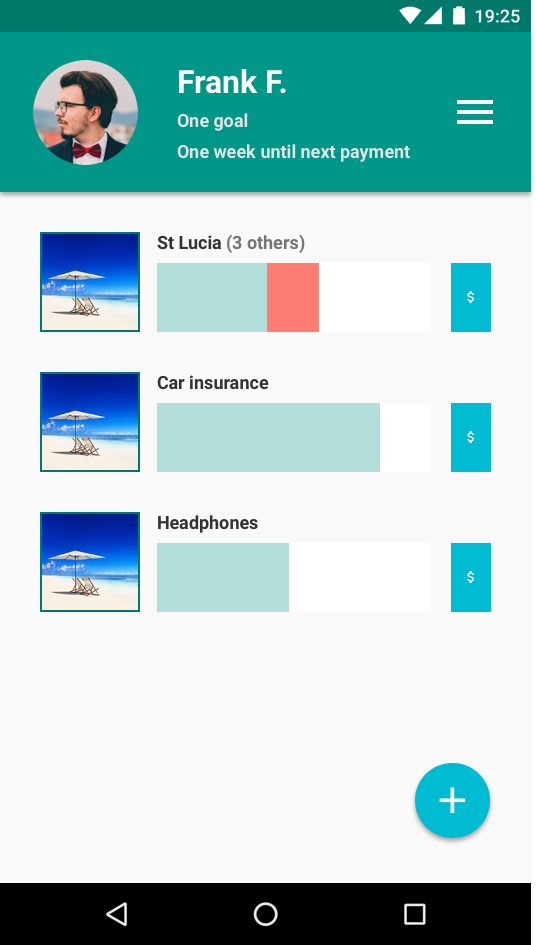
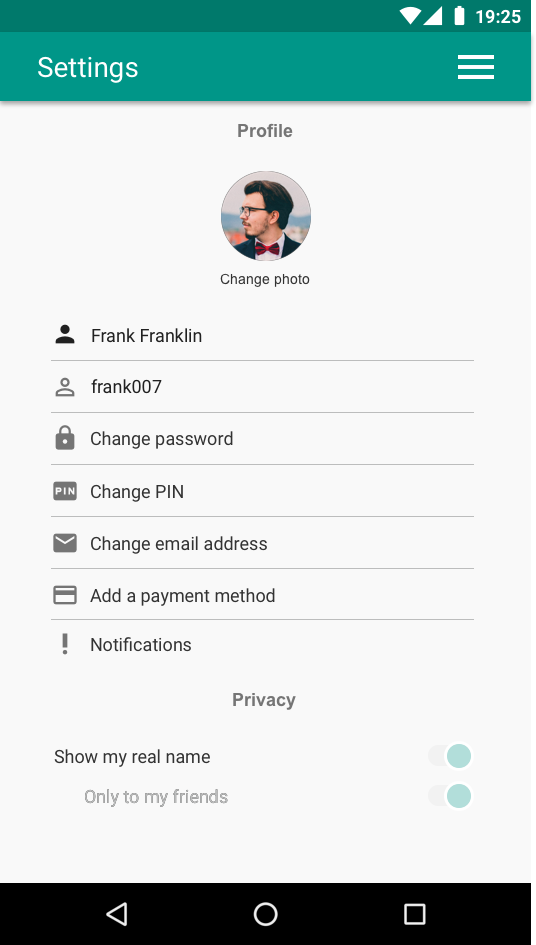
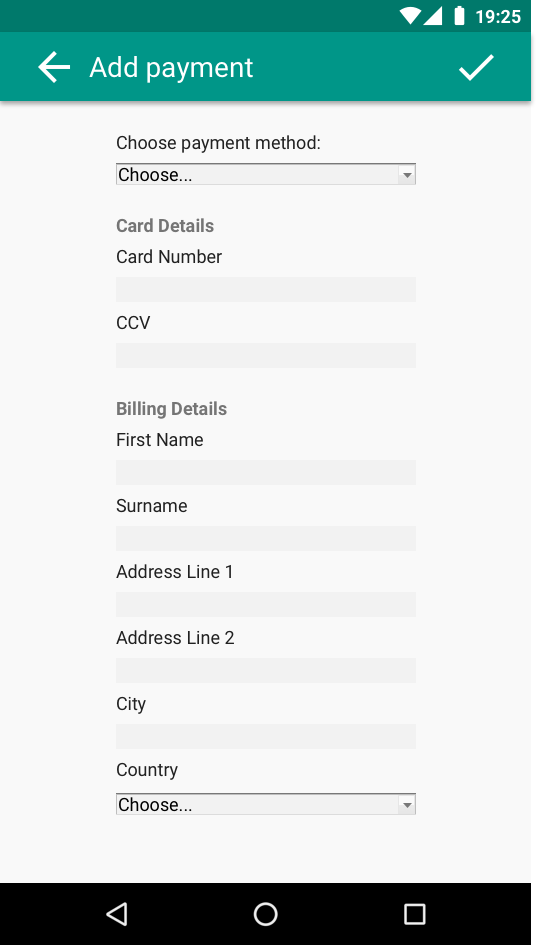
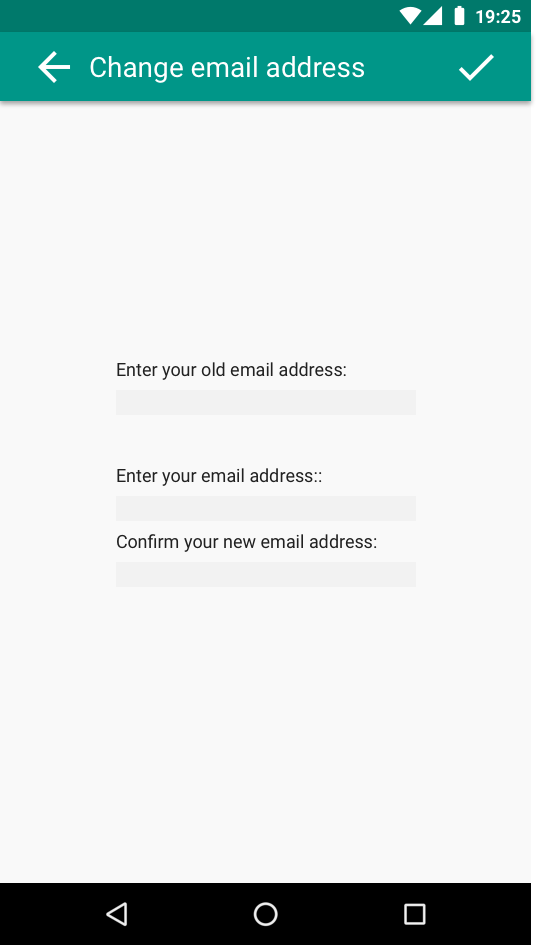
High Fidelity Prototype
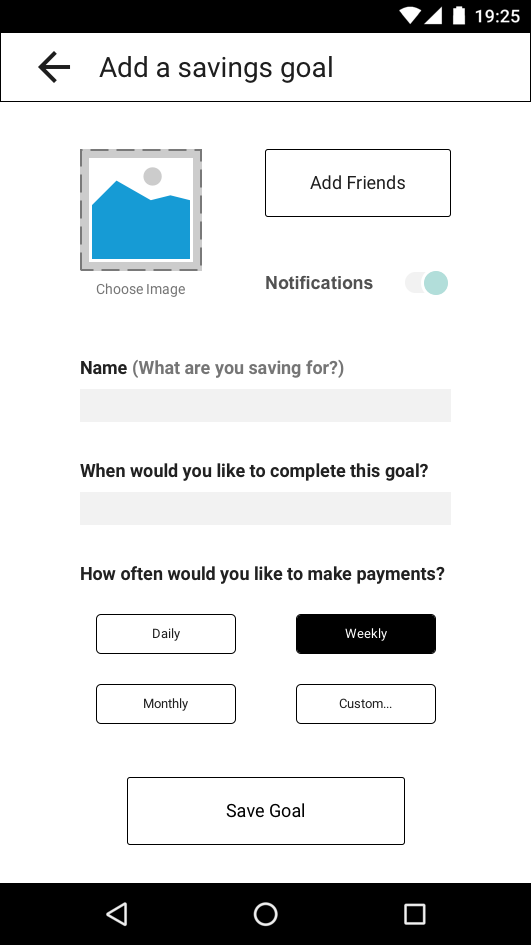
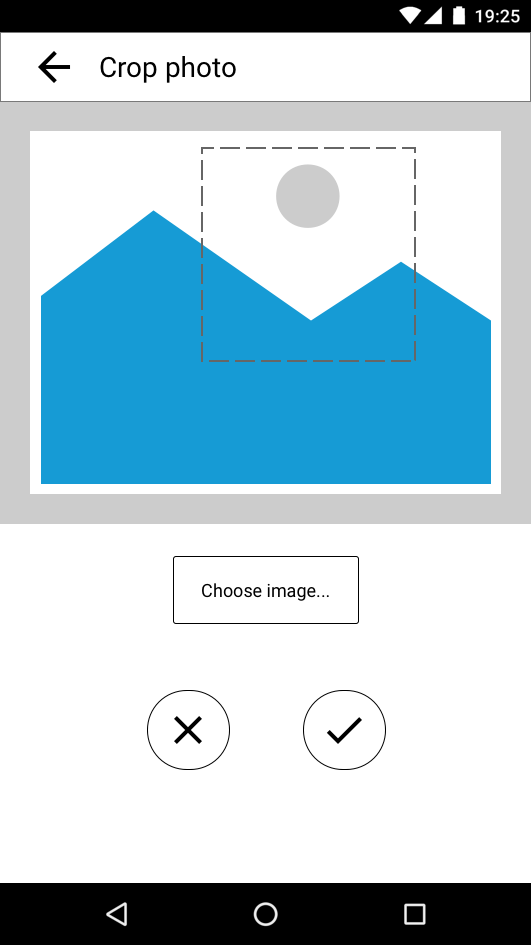
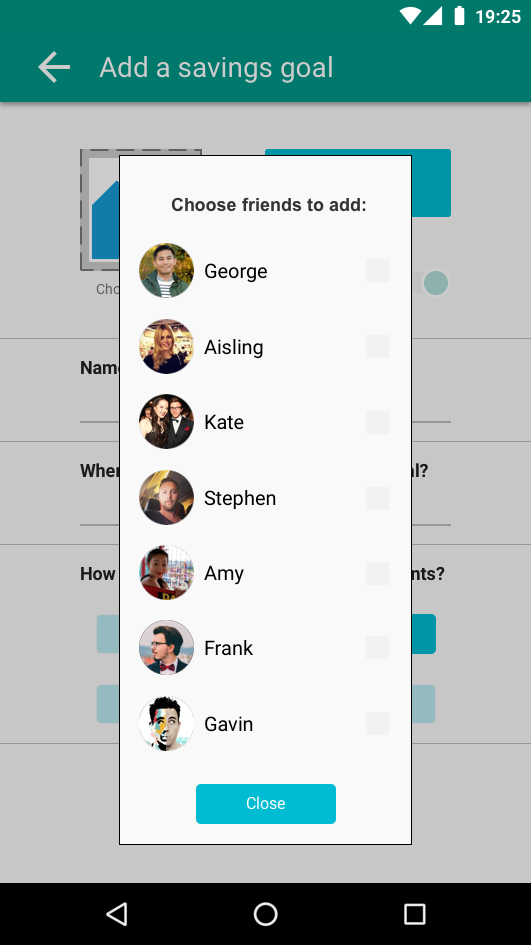
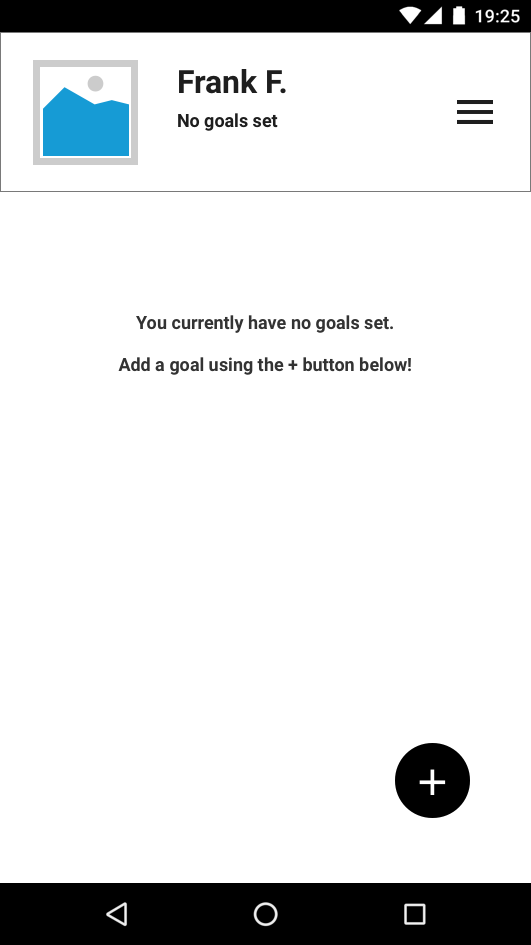
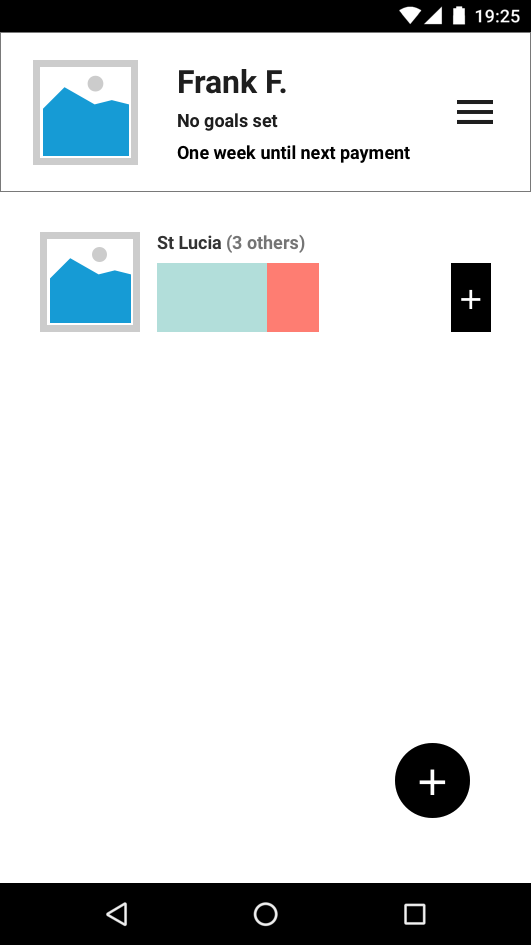
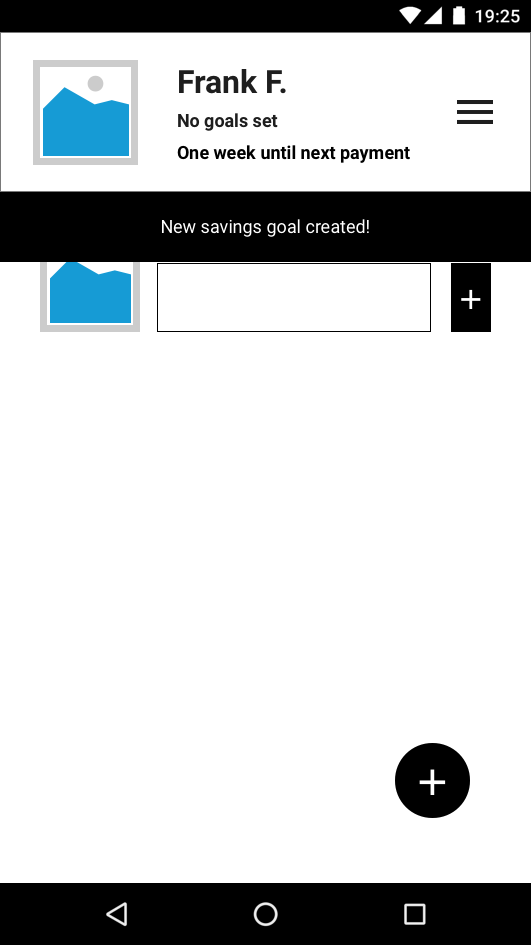
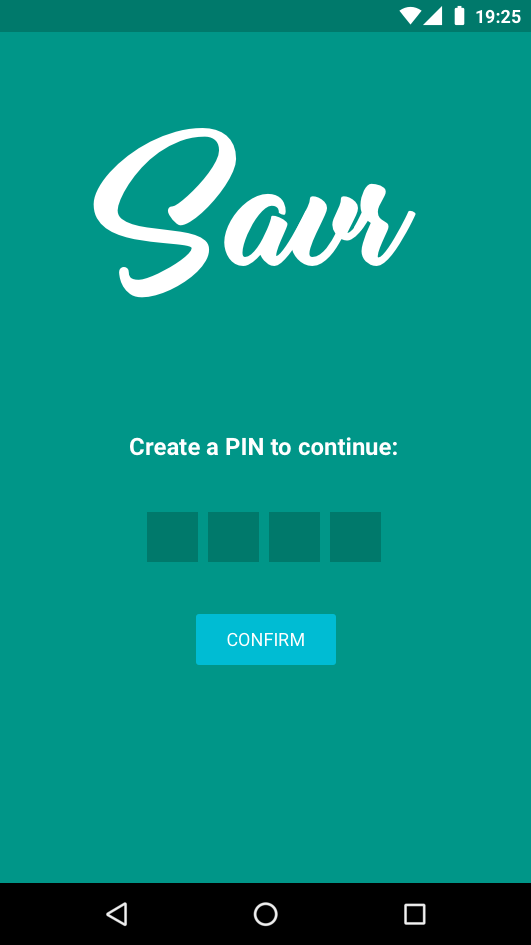
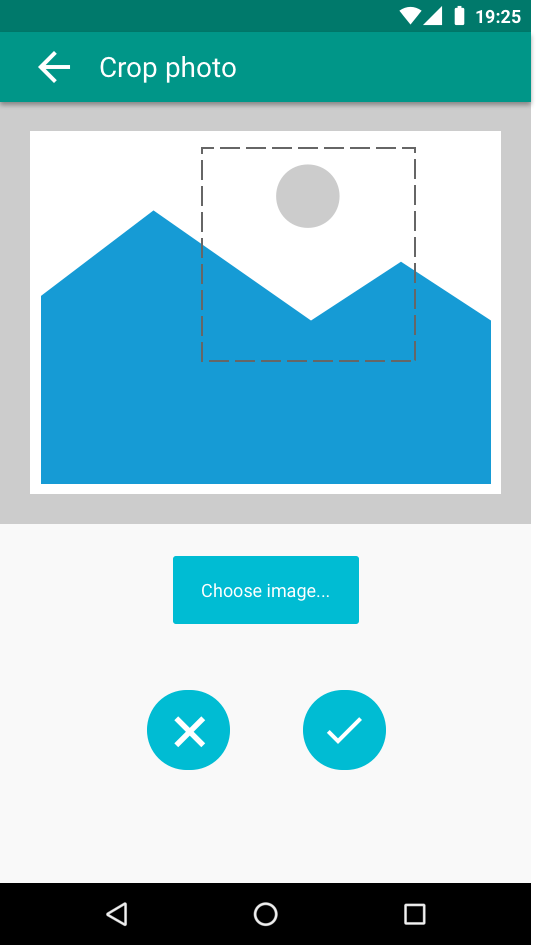
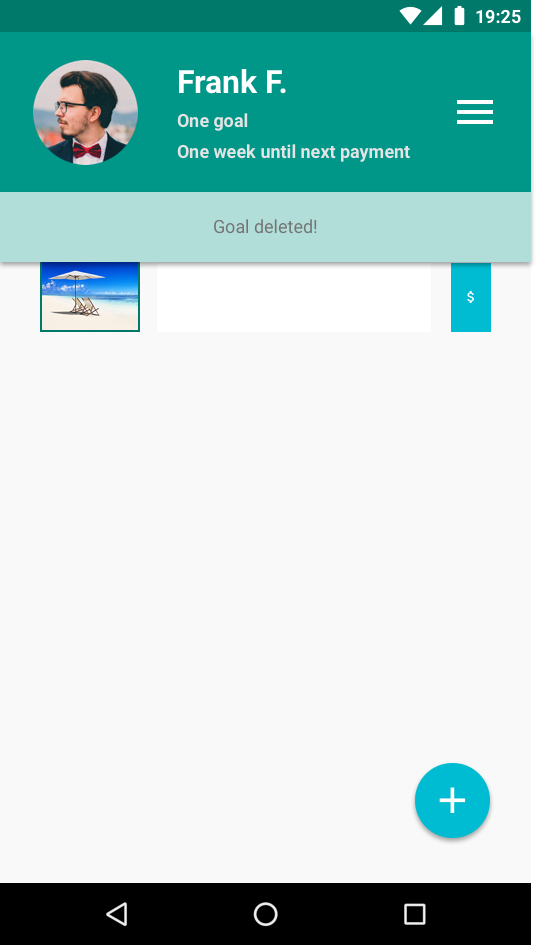
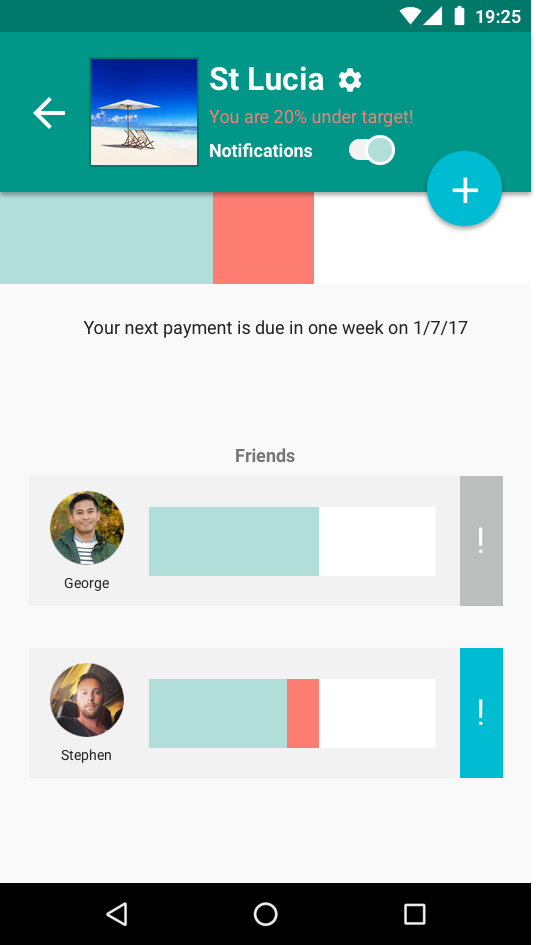
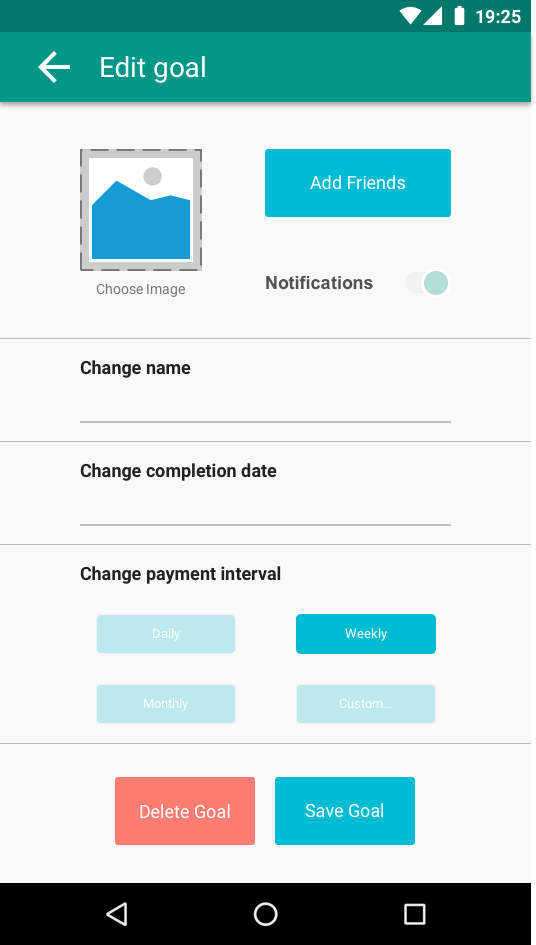
With some final changes from testing the digital wireframe, I created the final digital prototype. Testing at this stage resulted in some minor changes:
- Names and faces update checkboxes when adding friends to a goal.
- Calculator placed in sidebar menu.
- Clicking a goal’s progress bar from the profile page brings the user to that goal’s page.